نقشه راه برنامه نویسی فرانتاند


شاید شما از جمله افرادی که باشید که بارها و بارها در این روزهایی که تکنولوژی با سرعت سرسام آوری در حال رشد است٫ کلماتی نظیر فرانتاند و بکاند را شنیدهباشید. با ورود اینترنت ابزارهای متعدد سنتی جای خود را به تکنولوژی های روز دادند. برای مثال در سال ۲۰۲۲ به جای پست کردن نامه از ایمیل٫ بهجای نقشه چاپ شده از نقشههای آنلاین که بهروز و به جای نسخه چاپی کتاب از نسخه های الکترونیکی کتاب استفاده میشوند.
دو موردی که قبل از ظهور اینترنت جایی در زندگی ما نداشت اما الان به صورت مستمر در حال استفاده از آن هستیم٫ اپلیکیشنها و وب سایتها هستند.
امروزه ما استفادههای متعددی مثل خرید آنلاین٫ آموزش٫ شبکههای اجتماعی و…… از اپلیکیشنها و وب سایتها میکنیم.
اما سوال اصلی اینجا مطرح میشود : این وب سایتها و اپلیکیشنهای که تا این مقدار زندگی را برای ما راحت کردند چهگونه ساخته می شوند؟
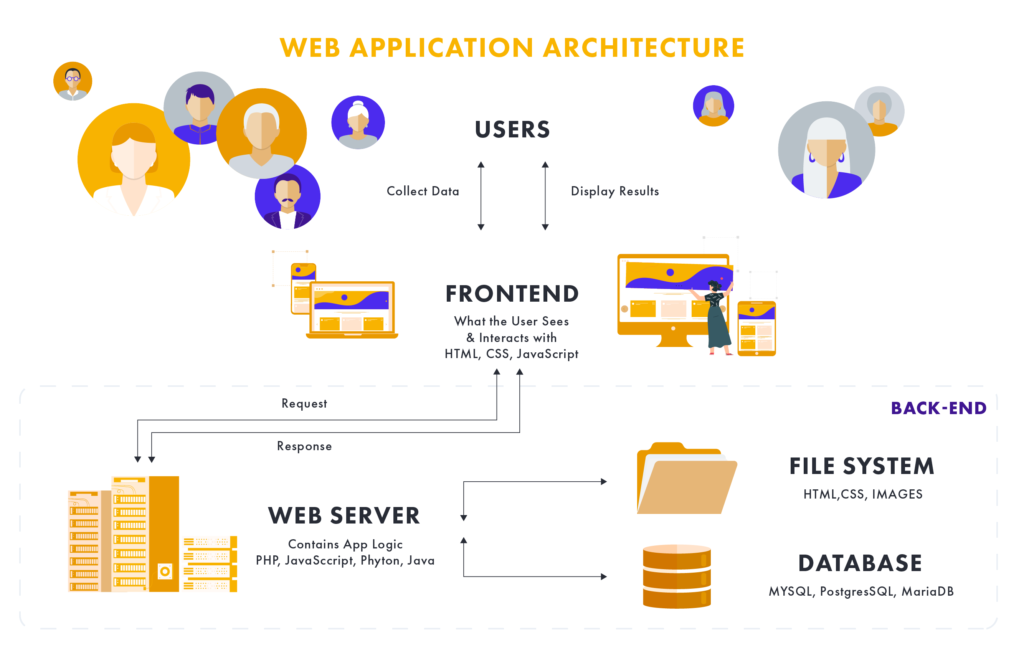
هر وب سایت از دو بخش اصلی سمت کاربر (فرانتاند) و سمت سرور(بکاند) تشکیل شده است. بخش مربوط به سمت کاربر مسئول برقراری ارتباط با کاربر است تا اطلاعات مورد نیاز برای کاربر را به شکلی که کاربر بتواند با آن ارتباط برقرار کند در اختیارش قرار دهد.
این اطلاعات معمولا در قالب عکس٫ متن ٫ ویدیو و …. هستند که باید برای کاربر به نمایش گذاشته شوند.
دریافت اطلاعات از بکاند٫ نمایش اطلاعات برای کاربر و دریافت اطلاعات برای ثبت در دیتابیس از وظایف کلی برنامهنویس فرانت اند است.
کد های که برای فرانت اند هر سایت زده میشود در مرورگر کاربران اجرا میشود و کاربران به این کد ها دسترسی دارند. بنابراین برنامه نویسان فرانت اند سعی می کنند که کدهای آن ها در سیستمهای قدیمی هم به صورت قابل قبولی کار کند.

در برنامهنویسی فرانت اند چندین موضوع حائز اهمیت است.
۱- سرعت
دنیای امروز بسیار سریع است یعنی کاربران برای تمامی زمان خود ارزش قائل هستند. بنابراین برنامهنویس فرانت اند باید کدی بزند که در سریع ترین زمان ممکن اجرا شود. طبق اعلام های گوگل مناسب ترین زمان لود شدن هر سایت ۲ الی ۳ ثانیه است و به این معناست که اگر سرعت لود سایت شما بیشتر از ۳ ثانیه باشد احتمالا ۵۰ ٪ کاربران را از دست میدهید.
۲- کاربر پسند بودن (user friendly)
تنها بخشی که کاربر به طور مستقیم با آن ارتباط برقرار میکند٫ فرانت اند است. بنابراین کاربر باید از این تعامل لذت ببرد و خاطره خوبی از این ارتباط در ذهن خود داشته باشد. کاربر پسند بودن سایت به طور مستقیم وظیفه برنامهنویس فرانت اند نیست. مجموعهای از افرادی مثل طراح رابط کاربری باید به طرحی برسند که کاربر با آن ارتباط بهتری برقرار کند. برنامهنویس فرانت اند با پیاده سازی مناسب این عمل را تسریع میکند.
۳- واکنش گرا بودن (responsive)
در اوایل دوران ظهور اینترنت کاربران فقط با کامپیوتر و لپ تاپ وارد سایت ها میشدند. اما در سال ۲۰۲۰ طبق آمارهای گوگل ۹۰ ٪ کاربران اینترنت با موبایل وارد وب سایت ها میشوند و این موضوع بدین معناست که وب سایت باید به ابعاد کوچک تر گوشی نسبت به کامپیوتر واکنش نشان دهد و محتوای سایت را با روشهای دیگر نمایش دهد.
این مسائلی که بررسی کردیم برای برنامهنویسان فرانت اند بسیار حائز اهمیت است و رعایت آن ها وب سایت ها را از یک دیگر متمایز میکنند.
اما چندین سوال مهم اینجا مطرح میشود: چگونه برنامه نویس فرانت اند شویم؟ مهارتهای مورد نیاز برای برنامه نویس فرانت اند چیست؟ نقشه راه فرانت اند چیست?
من در این مجموعه مقالات تحت عنوان (نقشه راه برنامه نویسی فرانتاند) قصد دارم به صورت کامل مسیر مورد نیاز برای تبدیل شدن به برنامه نویس فرانت را برای شما مشخص کنیم.
این مسیر طبق منابع مختلف معتبر خارجی مشخص شده که در سری مقالات بعدی بررسی شان میکنیم.
من سعی میکنم که در این سری مقالات٫ منابع مختلف آموزشی برای شما گرد آوری کنم تا فرایند یادگیری شما با کیفیت بهتری انجام شود.
پس با من همراه باشد

بازار کار برنامهنویسی فرانتاند
در حوزه برنامهنویسی فرانت اند شما از چندین روش مثل استخدام٫ فریلنسری و آموزش میتوانید کسب درآمد کنید.در روشهای فریلنسری و آموزش میزان درآمد ماهانه بسته به میزان فعالیت های شماست و نرخ مشخصی وجود ندارد. اما زمانی که به استخدام شرکتهای مختلف در میآیید٫ بسته به میزان تخصص مبالغ مختلفی پیشنهاد میکنند. بازار کار برنامهنویسی مخصوصا برنامهنویسی فرانت اند نیاز مند نیرو کار متخصص است پس اگر میزان تخصص شما برای ورود به بازار کار مناسب باشد٫ راحت به شرکت مورد نظر خودتان میرسید.
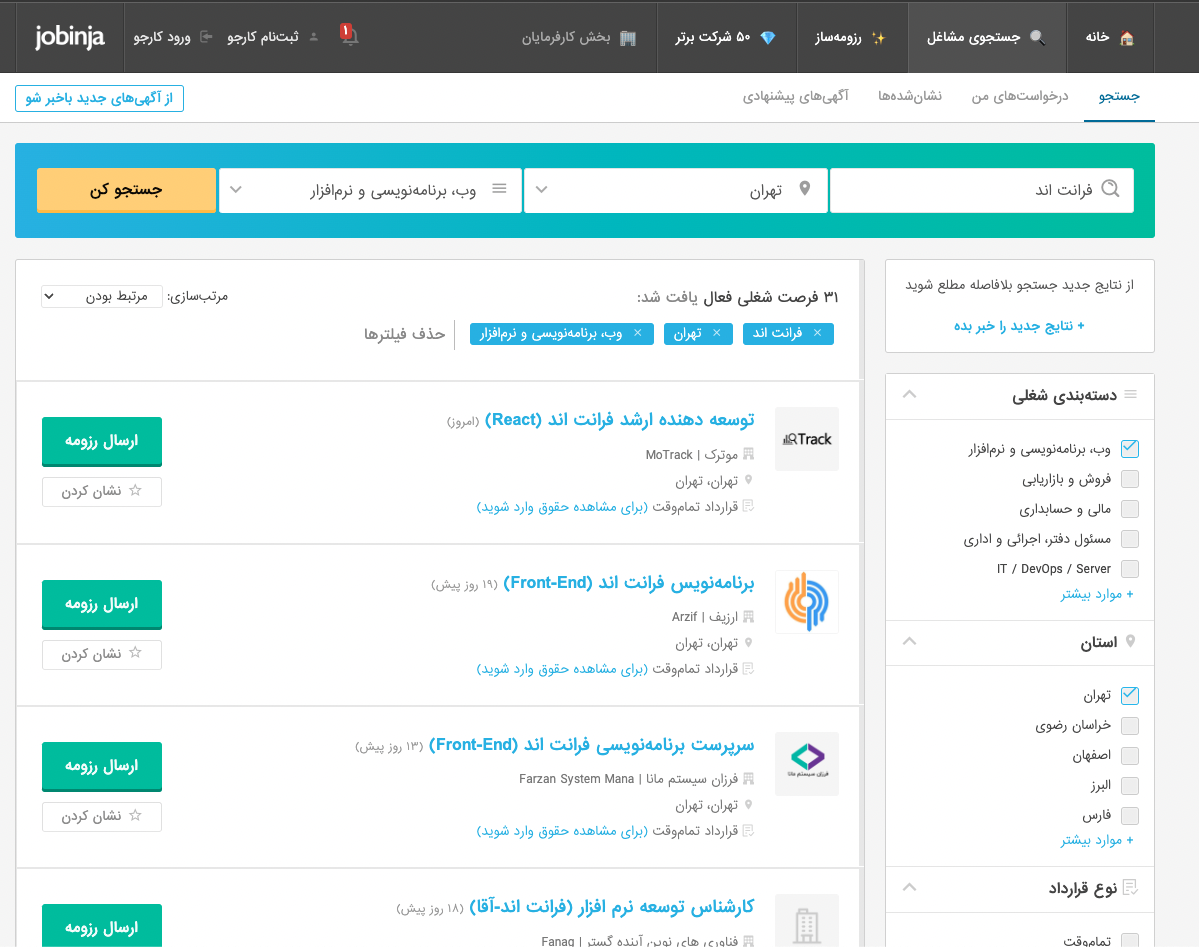
با بررسی آگهی های استخدامی برنامهنویسی فرانت اند در سایت های کاریابی جابینجا و کار ویژن٫ بازه حقوقی برنامهنویسان فرانت اند با توجه به میزان تخصص به طور متوسط از ۸ میلیون تومان تا ۲۰ میلیون است. این بازه مختص تهران میباشد در شهرستانها به دلیل کم بودن نیروی متخصص
مبالغ بالاتری هم برای استخدام ارائه میشود
فرصت های شغلی برنامهنویسی فرانتاند - جابینجا
فرصت های شغلی برنامه نویسی فرانت اند - جاب ویژن

نقشه راه برنامه نویسی فرانت اند
برای تبدیل شدن به برنامه نویس فرانت اند مطالب و موارد مختلفی وجود دارد که باید یاد بگیرید. مواردی مثل نحوه کار کردن مرورگر ها یا ساختار اصلی صفحات وب سایت ها را که به شما کمک میکند تا با محیطی که قصد دارین در آن کار کنید آشنا بشوید. نقشه راه برنامه نویسی فرانت اند از چندین مرحله تشکیل شده است که من سعی دارم این مراحل را با توضیحات کامل و منابع آموزشی معتبر در اختیار شما در این مجموعه از مقالات قرار دهم. این مسیر با توجه به پیشرفت تکنولوژی ها ویرایش میشود.
1- اینترنت چیست؟
اینترنت یک شبکه کامپیوتری است که بهصورت گسترده از پروتکلهای مختلفی مانند TCP/IP، HTTP، FTP، SMTP و غیره استفاده میکند. این شبکه بر اساس تکنولوژیهای پیشرفته از جمله رایانش ابری، اینترنت اشیا، هوش مصنوعی و بلاکچین توسعه یافته است. بهطور خلاصه، اینترنت به عنوان یک شبکه عظیم، اطلاعات و دانش در سطح جهانی را در اختیار کاربران قرار میدهد و به اشتراک گذاری اطلاعات، تبادل دانش، ارتباطات مجازی و فراهم کردن زیرساختهای لازم برای انجام تعاملات تجاری و اجتماعی کمک میکند. این شبکه به گونهای طراحی شده است که در هر جای دنیا قابل دسترسی باشد و به عنوان یک پلتفرم جهانی برای تبادل اطلاعات بهکار میرود.
اگر قصد کسب اطالاعات بیشتر در مورد اینترنت را دارید، مقاله "اینترنت٫ شبکه بزرگ جهانی چگونه کار میکند" را مطالعه کنید.
۲- مرورگرها چگونه کار میکند؟
مرورگرهای وب ابزارهای بسیار قدرتمندی هستند که به کاربران اجازه میدهند تا به سایتهای مختلف در وب دسترسی پیدا کنند. اما چگونه کار میکنند؟ مرورگرها با اجرای کدهای HTML، CSS و جاوااسکریپت صفحات وب را برای کاربر نمایش میدهند. همچنین، با ارسال درخواستهای HTTP به سرورهای وب، اطلاعات مورد نیاز را دریافت کرده و به کاربران نمایش میدهند. اما اگر از بین تعداد بیشماری مرورگرهای وب موجود، مشکلی در ارائه خدمات به کاربران بوجود آید، شاید برگردیم به مرورگری که در دهه ۹۰ باعث شادی و خنده بسیاری شد: اینترنت اکسپلورر! اگر شما هم با اینترنت اکسپلورر بزرگ شدهاید، حتما به یاد دارید که برخی صفحات وب در آن به درستی نمایش داده نمیشدند. اما حالا با توسعه مرورگرهای مدرن، این مشکلات حل شده و کاربران میتوانند با اطمینان به سایتهای مختلف دسترسی پیدا کنند.
اگر قصد کسب اطالاعات بیشتر در مورد مرورگرها را دارید، مقاله " مرورگرها چگونه کار میکند؟ " را مطالعه کنید.
۳-ساختار اصلی صفحات وبسایت
HTML و CSS ابزارهای اساسی در توسعه وب سایت هستند. با HTML میتوانیم ساختار صفحات وب را ایجاد کنیم و با CSS آن را به شکل زیبا و جذابی طراحی کنیم. همیشه برای یک توسعه دهنده وب، HTML و CSS اولین ابزارهایی هستند که به ذهن میرسند. البته باید توجه داشت که هرچند که HTML و CSS میتوانند صفحات جذابی بسازند، اما برای ساخت یک سایت واقعی نیاز به دیگر ابزارها و زبانهای برنامهنویسی داریم. به هر حال، در کنار تمامی پیچیدگیهای توسعه وب، HTML و CSS به ما این امکان را میدهند که صفحات وب خود را به شکلی زیبا و دلنشین طراحی کنیم. بنابراین اگر شما نیز دوست دارید صفحات وب جذابی بسازید، ابتدا با HTML و CSS آشنا شوید و بعد به سمت دیگر ابزارها بروید. در نهایت، یادتان نرود که زیبایی و جذابیت صفحات وب باید با عملکرد خوب و کارایی مناسب همراه باشد!
اگر قصد کسب اطالاعات بیشتر در مورد ساختار اصلی صفحات وبسایت را دارید، مقاله " ساختار اصلی صفحات وبسایت : Html , Css " را مطالعه کنید.
۴-جاوااسکریپت چیست؟
جاوااسکریپت یک زبان برنامهنویسی قدرتمند است که برای توسعه برنامههای وب و بخصوص برای بخش فرانتاند استفاده میشود. با استفاده از جاوااسکریپت، میتوانید رفتارهایی را به وب سایتها و برنامههای خود اضافه کنید. از جمله، امکان اعتبارسنجی دادهها، اجرای عملیات مختلف در برنامه، ایجاد انیمیشنها و تعامل بیشتر با کاربران. همچنین، جاوااسکریپت به عنوان زبان برنامهنویسی فرانتاند محبوب ترین گزینه میباشد. با اینکه جاوااسکریپت یک زبان برنامهنویسی پویا و قابل تغییر است، اما بسیاری از مبتدیان در برنامهنویسی، با چالشهای آن مواجه هستند، به خصوص هنگامی که با توابع و متدهای پیچیدهای سروکار دارند. اما با تمرین و تجربه، میتوانید به عنوان یک برنامهنویس جاوااسکریپت برجسته شوید و پروژههای خود را با استفاده از این زبان برنامهنویسی توسعه دهید.
اگر قصد کسب اطالاعات بیشتر در موردجاوااسکریپت را دارید، مقاله جاوا اسکریپت چیست؟ را مطالعه کنید.
۵- فریمورکهای محبوب و کاربردی Css
فریمورکهای CSS مانند Bootstrap، Tailwind و Foundation برای توسعه و طراحی وب سایتها به کار میروند. این فریمورکها برای برنامهنویسان، یک راه سادهتر و سریعتر برای طراحی وب سایتهای واکنشگرا فراهم میکنند. به کمک آنها، میتوانید سرعت توسعه وب سایت خود را افزایش دهید و به راحتی به طراحی وب سایتهای متنوع، با ظاهری زیبا برسید. اما برای یک برنامهنویس با تجربه، فریمورکهای CSS به عنوان ابزاری کارآمد نیستند و برای سفارشیسازی پیچیده، نیاز به مهارت برنامهنویسی و CSS دارید. در نهایت، باید بگوییم که فریمورکهای CSS مانند یک ماشین برای سفر هستند. آنها میتوانند شما را به مقصدتان برسانند، اما اگر میخواهید سفری بدون مشکل و بهتر داشته باشید، نیاز به یک راننده با مهارت بالا دارید.
اگر قصد کسب اطالاعات بیشتر فریمورکهای محبوب و کاربردی Css را دارید، مقاله " فریمورکهای محبوب و کاربردی Css " را مطالعه کنید.
۵- فریمورکهای جاوا اسکریپت
فریمورکهای وب جاوااسکریپت مانند Vue، React و Agular برای توسعه برنامههای وب پویا و تعاملی به کار میروند. این فریمورکها ابزاری قدرتمند برای توسعه وب سایتها و برنامههای واکنشگرا هستند. با استفاده از آنها، میتوانید برنامههایی با سرعت بالا، کد قابل توسعه و کیفیت بالا ایجاد کنید.
هر کدام از این فریمورکها دارای ویژگیها و قابلیتهای مختلفی هستند. مثلاً، ویو بسیار سبک و سریع است و معمولاً برای پروژههای کوچک و متوسط استفاده میشود. ریاکت نیز با توجه به ویژگیهایی که دارد، مناسب برای پروژههای بزرگ و پیچیده است. آنگولار هم با قابلیتهایی مانند روتینگ و استفاده از تایپاسکریپت، برای پروژههای بزرگ و تیمی مناسب است.
با این حال، باید توجه داشت که استفاده از این فریمورکها نیازمند دانش خوبی در زمینه جاوااسکریپت و برنامهنویسی وب است. همچنین، انتخاب فریمورک مناسب برای پروژه شما نیازمند بررسی دقیق و نیازهای پروژه است.
با این وجود، استفاده از فریمورکهای وب جاوااسکریپت میتواند به شما کمک کند تا با کمترین زمان و هزینه، برنامههای وب پویا و تعاملی را ایجاد کنید و تجربه کاربری بهتری به کاربران خود ارائه دهید.
اگر قصد کسب اطالاعات بیشتر در مورد فریمورکهای محبوب و کاربردی JS را دارید، مقاله " فریمورکهای جاوا اسکریپت؛ ساختاری برای توسعه فرانتاند" را مطالعه کنید.
۶- Package Manager چیست ؟
پکیجمنیجرهای مانند npm و yarn به برنامهنویسان اجازه میدهند تا به راحتی پکیجهایی را که نیاز دارند را در پروژه خود نصب کنند. این ابزارها با استفاده از فایلهای تنظیمی مانند package.json و yarn.lock اطمینان میدهند که تمام پکیجها با نسخههای مشخص شده در پروژه شما سازگار هستند.
با اینکه این ابزارها بسیار قدرتمند هستند، اما در برخی مواقع میتوانند مشکلاتی را نیز به وجود آورند. مثلا ممکن است بستههایی که شما نصب کردهاید، با هم سازگار نباشند و مشکلاتی در پروژه شما ایجاد کنند.
در هر صورت، این ابزارها به برنامهنویسان این امکان را میدهند که به راحتی به پکیجهای مورد نیازشان دسترسی داشته باشند و در نتیجه به توسعه برنامههایی به صورت سریعتر و کیفیت بهتر کمک کنند.
اگر قصد کسب اطالاعات بیشتر در مورد پکیچ منیجرها را دارید، مقاله " Package Manager چیست ؟ " را مطالعه کنید.
۷- Git چیست ؟
گیت یک سیستم کنترل نسخه است که برای مدیریت کدهای برنامهنویسی به کار میرود. این ابزار، به برنامهنویسان کمک میکند تا به راحتی از تغییرات در کدهای خود پیگیری کنند و کدهای پروژه را به صورت تیمی مدیریت کنند.
گیت با قابلیتهایی مانند بازگشت به نسخه قبلی، ادغام کردن کدها، و مدیریت شاخههای مختلف کار میکند. همچنین، به کمک گیت، میتوانید برای هر نسخه از کدهای خود، توضیحاتی را اضافه کنید تا برای همکارانتان راحتتر قابل درک باشد.
با استفاده از گیت، میتوانید از تغییرات در کدها پیگیری کنید، به راحتی بین شاخههای مختلف کدها جابجا شوید و از ابزارهای تحلیلی برای بررسی کیفیت کدهای خود استفاده کنید.
هر چند که گیت ابزاری قدرتمند است، اما برای استفاده از آن نیازمند یادگیری و تسلط به مفاهیمی مانند شاخهها، کامیتها و مراحل توسعه کد هستید. با این حال، استفاده از گیت میتواند به شما در کنترل بهتر کدهایتان و بهبود فرآیند توسعه کمک کند.
اگر قصد کسب اطالاعات بیشتر در مورد Git را دارید، مقاله " Git چیست ؟ " را مطالعه کنید.
۸-css pre-processors چیست؟
Sass یک پیشپردازنده CSS است که برای ساخت و توسعه سریع تر و بهینه تر CSS به کار میرود. این ابزار به برنامهنویسان اجازه میدهد تا از مزایایی مانند متغیرها، توابع و mixin ها برای نوشتن CSS بهره بگیرند.
Sass با قابلیتهایی مانند Inheritance ،Nesting ، Functions و Mixins کار میکند. همچنین، این پیشپردازنده به کمک خروجیهای مختلفی مانند CSS فشرده شده، قابلیتهای کمپایلر، خطوط کامنت شده و... عمل کرده و قابلیت گسترش و انعطاف پذیری بالایی دارد.
با استفاده از Sass، میتوانید کدهای CSS خود را به صورت سازمانیافتهتر و خواناتر نوشته و به راحتی مدیریت کنید. هر چند که Sass یک ابزار بسیار قدرتمند است، اما برای استفاده از آن نیازمند یادگیری و تسلط به مفاهیمی مانند متغیرها و توابع هستید.
اگر قصد کسب اطالاعات بیشتر در مورد css pre-processors را دارید، مقاله " css pre-processors چیست " را مطالعه کنید.
۹-امینت در دنیای وب
هر برنامهنویسی که قصد توسعه وبسایتهای امن را دارد باید دانش کافی در زمینه امنیت وب داشته باشد. برای مثال، برنامهنویسان باید بدانند که از کجا آسیبها در وبسایتها به وجود میآیند و چطور میتوانند از آنها جلوگیری کنند.
در زمینه امنیت وب، این موضوع بسیار مهم است که برنامهنویسان باید به خوبی آگاه باشند که چگونه فرمها، فایلها، کوکیها و دیگر عناصر وب را به درستی پردازش کنند. همچنین باید از روشهای رمزنگاری مناسب استفاده کنند تا اطلاعات کاربران را در امان نگه دارند.
هر چند که موضوع امنیت وب جدی است، اما برنامهنویسان میتوانند با استفاده از روشهایی مانند حفظ مسئولیت، تعهدات مربوط به امنیت را اجرا کرده و در عین حال از تجربه خود لذت ببرند. به همین دلیل، همه برنامهنویسان باید دانش کافی در این زمینه را داشته باشند تا بهترین برنامههای امن را برای کاربران خود ارائه دهند.
اگر قصد کسب اطالاعات بیشتر در مورد امینت در دنیای وب را دارید، مقاله " امینت در دنیای وب " را مطالعه کنید.
۱۰-تست نویسی
نوشتن تستها برای برنامهها، قسمت بسیار مهمی از فرآیند توسعه است. با استفاده از Jest و Mocha، برنامهنویسان میتوانند برنامههای خود را بدون ترس از خطا و با اطمینان بیشتری توسعه دهند.
هر چند که نوشتن تستها ممکن است کار خسته کنندهای باشد، اما با داشتن یک دید شوخ طبع و بکارگیری چند ترفند خنده دار، میتوانید این فرآیند را به یک تجربه جذاب تبدیل کنید.
یکی از جالبترین چیزهایی که میتوانید با Jest و Mocha انجام دهید، تست کردن ورودیهای کاربر است. با این روش، میتوانید برنامههای خود را به چالش بکشید و ببینید که چگونه با ورودیهای نامعتبر رفتار میکنند.
همچنین، با استفاده از ابزارهایی مانند Jest و Mocha، میتوانید برنامههای خود را در مقابل خطاهای منطقی، تداخل با دیگر برنامهها و خطاهای پردازشی تست کنید.
بنابراین، هر برنامهنویسی که میخواهد برنامههای خود را با کیفیت بیشتری توسعه دهد، باید دانش کافی در زمینه تستهای واحد و تستهای توام داشته باشد.
اگر قصد کسب اطالاعات بیشتر در مورد تست نویسی را دارید، مقاله " تست نویسی چیست " را مطالعه کنید.
11- Typescript چیست؟
TypeScript یک زبان برنامهنویسی پیشرفته است که ترکیبی از قابلیتهای JavaScript با تایپهای قوی و ویژگیهای شیگرا است. این زبان مانند یک دوست خوب، همیشه در خدمت برنامهنویسان است و به آنها کمک میکند تا کدهای خود را با سرعت و کیفیت بیشتری بنویسند.
TypeScript همچنین با استفاده از ابزارهایی مانند linting و formatting، به برنامهنویسان کمک میکند تا کد نوشته شده را به یک استاندارد مشترک تبدیل کنند و از همه بهتر، این زبان برای کار با پروژههای بزرگ و پیچیده بسیار مناسب است.
بنابراین، اگر شما یک برنامهنویس هستید که دنبال یک زبان برنامهنویسی پیشرفته، با تایپهای قوی و ویژگیهای شیگرا هستید، با TypeScript آشنا شوید و ببینید که چگونه میتوانید با این زبان به کدهای خود عملکرد بهتری بدهید!
اگر قصد کسب اطالاعات بیشتر در مورد Typescript را دارید، مقاله " Typescript چیست؟ " را مطالعه کنید.
12-اپلیکیشن های تحت وب (PWA)
PWA یا Progressive Web Application، نوعی از برنامههای تحت وب است که امکانات برنامههای نصب شده را به کاربران فراهم میکند. این برنامهها از خصوصیاتی مانند ریسپانسیو بودن، قابلیت کارآیی در حالت آفلاین، دسترسی به سنسورهای دستگاه و نوتیفیکیشنها پشتیبانی میکنند.
یکی از مزیتهای PWA، نیاز به نصب و آپدیت مجزایی نداشتن است، به این معنی که کاربران نیازی به دانلود و نصب برنامه ندارند و تنها با دسترسی به صفحه وب، از امکانات برنامه بهرهمند میشوند.
از جمله مشکلاتی که در ساخت PWA برای توسعهدهندگان وجود دارد، پشتیبانی نامناسب از برخی امکانات دستگاههای مختلف است که باعث محدود شدن قابلیتهای این نوع اپلیکیشنها میشود.
اما با وجود این مشکلات، توسعهدهندگان به دلیل قابلیتهای بیشتر PWA و همچنین افزایش کارآیی و کاهش هزینه توسعه، به سمت این فناوری رو به رشد حرکت میکنند.
اگر قصد کسب اطالاعات بیشتر در مورد اپلیکیشن های تحت وب (PWA) را دارید، مقاله " PWA چیست؟ " را مطالعه کنید.
12 موردی که بالا باهم بررسی کردیم٬ مواردی است که به عنوان یک برنامه نویس فرانت اند باید به آن ها مسلط باشید تا کیفیت کار شما در همه جهات مختلف بالا باشد. با توجه به سرعت بالای تکنولوژی من سعی میکنم تا این مقاله را به روز نگه دارم تا کاربردی باشد.
توضیحات بیشتر در مورد برنامهنویسی فرانت اند
ویدیو زیر از یوتیوب و چنل mayuko است که در ۲ دقیقه برنامهنویسی فرانت اند را بررسی کرده و سوالات متداولی را پاسخ داده است. به دلیل فیلتر بودن یوتیوب در صورت باز نشدن فیلم زیر لطفا فیلتر شکن خود را روشن کنید.
حرف آخر و شروع مسیر
در این مقاله من سعی میکنم که مباحثی که در این سالها با آن سرکار داشتم را با کمک منابع آموزشی مختلف در اختیار شما قرار دهم تا مسیر تبدیل شدن به برنامهنویس فرانت اند را راحت تر طی کنید اما این نکته را به یاد داشته باشید.
برنامه نویسی علم گسترده است و هیچ منبعی در این حوزه نمی تواند ادعای کامل بودن داشته باشد پس سعی کنید به منابعی که در مقالات معرفی میشود اکتفا نکنید و دانش خود را فراتر از منابع معرفی شده ببرید.
در زیر این مقاله٫ مجموعه ای از مقالات را می بینید که تحت عنوان مسیر تبدیل شدن به برنامه نویس فرانت اند برای شما تدارک دیده شده است. اگر در طول این مسیر به مشکل یا سوالی برخورد کردید یا از به محتوای ارائه شده در مقالات انتقادی داشتید میتوانید از طریق ایمیل [email protected] با من در ارتباط باشید.
با آرزوی موفقیت٫ علی امیری

