مرورگرها چگونه کار میکند؟


زمانی که به محیط یک مرورگر نگاه میکنیم٫ متوجه میشویم که مرورگرها ظاهری نسبتا ساده دارند. یک فرم برای وارد کردن آدرس اینترنتی٫ دکمهای برای شروع دریافت اطلاعات که معمولا به شکل یک ذرهبین است٫ دکمهای برای توقف دریافت اطلاعات و صفحهای برای نمایش وبسایت٫ بخشهایی هستند که زمان باز کردن یک مرورگر به طور معمول با آن روبرو میشوید.
مرورگر چگونه کار میکند؟(به زبان ساده)
مرورگر وب یک نرمافزار است که برای مکانیابی، بازیابی، و نمایش محتوای مختلف در اینترنت، از جمله صفحات وب، تصاویر، ویدئوها، و سایر فایلها استفاده میشود. این نرمافزار به عنوان یک کلاینت که بر روی دستگاه شما اجرا میشود، با سرورهای وب تعامل دارد و درخواستهایی را برای دریافت اطلاعات مختلف میفرستد. سپس این اطلاعات از طریق پروتکلهای انتقال متنی به مرورگر شما منتقل میشوند. این اطلاعات باید در قالب مناسبی نمایش داده شوند تا کاربرانی که از مرورگرهای مختلف استفاده میکنند، بتوانند آنها را مشاهده کنند.
از آنجایی که تفسیر و نمایش صفحات وب ممکن است در مرورگرهای مختلف متفاوت باشد، گاهی اوقات وبسایتها ممکن است در مرورگرها به شکلهای متفاوتی نمایش داده شوند. تلاش برای ایجاد یکپارچگی بین مرورگرها و تضمین این که کاربران بدون توجه به نوع مرورگری که انتخاب میکنند، تجربه مشابهی داشته باشند، به عنوان استانداردهای وب شناخته میشود.
مرورگرهای امروزی نرمافزارهای قدرتمندی هستند که میتوانند محتواهای مختلفی از جمله صفحات HTML، برنامههای کاربردی، اسکریپتهای جاوااسکریپت، و اطلاعات چندرسانهای مثل تصاویر و ویدئوها را تفسیر و نمایش دهند. افزونهها و پلاگینهای مختلف نیز برای افزودن ویژگیهای اضافی به مرورگرها وجود دارند. مرورگرها از کدهای مختلفی استفاده میکنند تا صفحات وب را ترجمه کرده و به صورت صحیح نمایش دهند.
هنگامی که مرورگر وب اطلاعات را از سرورهای اینترنت دریافت میکند، از موتورهای رندر استفاده میکند تا این اطلاعات را به متن و تصویر ترجمه کند. اطلاعات معمولاً به زبان نشانهگذاری فرامتن (HTML) نوشته میشوند و مرورگرها این کدها را میخوانند تا محتوای وب را نمایش دهند.
هایپرلینکها به کاربران این امکان را میدهند که به سادگی به صفحات وب مختلف دسترسی پیدا کنند. هر صفحه وب دارای یک آدرس منحصر به فرد (URL) به عنوان آدرس وب است که مشخص میکند کجا در اینترنت قرار دارد. زمانی که مرورگر یک درخواست از سرور دریافت میکند، به این آدرس وب میرود تا محتوا را دریافت کند و به نمایش بگذارد.
سایتها اطلاعات مرتبط با کاربران را در فایلهایی به نام کوکی ذخیره میکنند. این اطلاعات برای مراقبت از تجربه کاربری در دفعات بعدی که کاربران به سایت باز میگردند، در رایانههای آنها نگهداری میشوند. بعد از بازگشت کاربر، وب سایت از کوکیها برای تعیین هویت کاربر و تقاضایهایش استفاده میکند. به عنوان مثال، وقتی شما وارد یک وب سایت میشوید، اطلاعات نام کاربری و رمز عبور شما از طریق کوکیها ذخیره میشوند - این امر از طریق کوکیها ممکن میشود.
علاوه بر این، کوکیها میتوانند اطلاعات دقیقتری را درباره ترجیحات، علایق، و الگوهای مرور وب کاربران نگهداری کنند. این امکان را به وب سایتها میدهد تا محتوای بهتر و هدفمندتری را برای کاربران ارائه دهند، اگرچه اغلب این اطلاعات به عنوان تبلیغات استفاده میشوند. نوعی از کوکیها به نام کوکیهای شخص ثالث وجود دارند که از وب سایتهای دیگر به سایتی بازمیگردند که کاربر در آنجا حتی بازدید نکرده است. این کوکیها ممکن است برای ردیابی کاربران و جمعآوری اطلاعات به کار روند و گاهی به شرکتهای دیگر ارائه شوند. توجه داشته باشید که ممکن است در برخی مرورگرها امکان مسدود کردن این نوع کوکیها وجود داشته باشد.
مرورگر چگونه کار میکند ؟(به زبان تخصصی)
اما زیر این ظاهر نسبتا ساده موتور بسیار قوی و پیچیدهای به نام Rendering Engine قرار دارد که صفحات را از وبسرورها دریافت کرده و برای ما میسازد. در این مقاله قصد داریم به طول کلی فرایند و نحوه کارکرد Rendering engine و تمامی مراحل تبدیل درخواست ما به یک صفحه وب سایت را با هم بررسی کنیم. فرآیند نمایش یک وبسایت در مرورگر از پنج مرحله اصلی تشکیل شده است:
Navigation (ناوبری)
- DNS Resolution
- Establishment of TCP Connection
- TLS Handshake
Fetching (بارگیری)
- HTTP Request
- HTTP Response
Parsing (تجزیه)
- Building DOM Tree
- Constructing CSSOM Tree
- Combining the Previous Trees into a Render Tree
- Preload Scanner
- Compiling JavaScript
- Creating an Accessibility Tree
Rendering (نمایش)
- Critical Rendering Path
- Layout
- Paint
- Compositing
Finalizing (تکمیلی)
- JavaScript Execution
- User Interaction with the Page
اما برای شروع کردن نحوه کار مروگرها بهتر است تا مقداری در مورد مدل osi صبحت کنیم تا بتوانیم با دید بهتری فرایند کار مرورگر را بررسی کنیم.
شبکهها و ارتباطات شبکهای (OSI model)
مدلهای ارتباطی نقش مهمی در توضیح نحوه انتقال دادهها در شبکهها ایفا میکنند. در دنیای شبکه، مدلهای مختلفی برای تبیین روند ارتباطات وجود دارند. یکی از معروفترین مدلها، مدل OSI است. این مدل، یک مدل مفهومی برای تعاملات شبکه است که توسط سازمان بینالمللی استانداردسازی تعریف و ارائه شده و از دهه ۱۹۸۰ به عنوان مدل استاندارد توسط اکثر سازمانهای بزرگ شناخته میشود.
اینترنت مدرن و امروزی ما اصولاً بر مبنای مدل OSI ساخته نشده است، بلکه از نسخهای سادهتر به نام TCP/IP بهره میبرد. با این وجود، فهم مدل OSI همچنان به شما کمک میکند تا ارتباطات در یک شبکه را بهتر درک کنید. در ادامه، به طور خلاصه به هفت لایه اصلی این مدل اشاره خواهیم کرد:

- لایه برنامه (Application Layer): این لایه تنها لایهای است که به طور مستقیم با دادههای کاربر ارتباط دارد. نرمافزارهایی مانند مرورگرهای وب یا نرمافزارهای ایمیل از این لایه برای شروع تعاملات خود با دادههای کاربری استفاده میکنند.
- لایه ارائه (Presentation Layer): این لایه مسئولیت آمادهسازی دادههایی را دارد که لایه بالاتر (لایه برنامه) از آنها استفاده خواهد کرد. به زبان ساده، این لایه دادهها را برای نرمافزارها قابل فهم میکند. این شامل عملیات ترجمه، رمزگذاری و فشردهسازی دادهها میشود.
- لایه نشست (Session Layer): این لایه مسئولیت باز و بسته کردن تعاملات بین دو دستگاه را بر عهده دارد. این لایه کانالهای تعاملی را ایجاد میکند که به عنوان جلسهها یا نشستها شناخته میشوند. از نظر فنی، نشستها به مدت زمانی میان باز و بسته شدن اتصال وجود دارند.
- لایه انتقال (Transport Layer): لایه انتقال مسئول تعامل مستقیم (end-to-end) بین دو دستگاه است. این لایه دادهها را از لایه پنجم (لایه نشست) میگیرد، آنها را به قطعات کوچکتری به نام "بخش" تقسیم میکند و سپس به لایه سوم ارسال میکند. در دستگاه مقصد، لایه انتقال وظیفه بازیابی و مجدد ترکیب این بخشها را دارد تا لایه نشست بتواند دادهها را دریافت کند.
- لایه شبکه (Network Layer): لایه شبکه مسئول انتقال دادهها بین دو شبکه مختلف است. در صورتی که دو دستگاه در یک شبکه قرار داشته باشند، لایه شبکه لزومی ندارد. اما در موارد دیگر، این لایه برای انتقال دادهها بین شبکههای مختلف اساسی است.
- لایه پیوند داده (Data Link Layer): لایه پیوند داده تقریباً مشابه لایه شبکه عمل میکند، اما برای دستگاههایی که در یک شبکه قرار دارند وظیفه ارتباط و ارسال دادهها را دارد.
- لایه فیزیکی (Physical Layer): این لایه پایینترین لایه است و شامل تجهیزات فیزیکی مانند کابلها، سوئیچها و دستگاههای سختافزاری است. این همچنین لایهای است که دادهها به شکل جریان بیتی (رشته طولانی از اعداد صفر و یک) انتقال مییابند.
اما بالاتر به آن اشاره کردیم که اینترنت از osi model استفاده نمیکند . و به جای آن از مدلی ساده تر تحت عنوان Tcp/Ip استفاده میکند. این مدل شامل چهار لایه اصلی به نامهای لایه شبکه، لایه انتقال، لایه اینترنت، و لایه برنامه میشود. این مدل به طور خاص برای معماری اینترنت طراحی شده است و تمام تعاملات شبکه بر اساس اصول و قوانین این مدل انجام میشوند.در این مدل نیز تعاملات بین لایهها به طور مشابهی به اتفاق مدل OSI اتفاق میافتد. اطلاعات از لایه بالایی به لایه پایینیتر منتقل میشوند و در هر لایه پردازشهای خاص خود را انجام میدهند تا در نهایت به لایه فیزیکی برسند و از آنجا به دستگاه مقصد ارسال شوند. این مدل تداوم و تعامل دادهها در طول مسیر انتقال را تا دستگاه مقصد تضمین میکند.
 در دنیای امروزی، این مدل معماری به عنوان پایه اصلی برای عملکرد اینترنت و تبادل دادهها بین دستگاهها استفاده میشود و از آن به عنوان مرجع برای توسعه و پیادهسازی شبکههای مختلف استفاده میشود. توضیحات شما درباره تعامل کلاینت و سرور و جابجایی داده از لایه به لایه درست است و نشان میدهد که چگونه دادهها در شبکههای امروزی تبادل میشوند.
در دنیای امروزی، این مدل معماری به عنوان پایه اصلی برای عملکرد اینترنت و تبادل دادهها بین دستگاهها استفاده میشود و از آن به عنوان مرجع برای توسعه و پیادهسازی شبکههای مختلف استفاده میشود. توضیحات شما درباره تعامل کلاینت و سرور و جابجایی داده از لایه به لایه درست است و نشان میدهد که چگونه دادهها در شبکههای امروزی تبادل میشوند.
معماری مرورگرها
مرورگر به طور کلی به برنامهای گفته میشود که برای کاربر امکان دسترسی به محتوای آنلاین را از وب سرویسها در محیطی کاملا گرافیکی و کاربرپسند فراهم میکند.
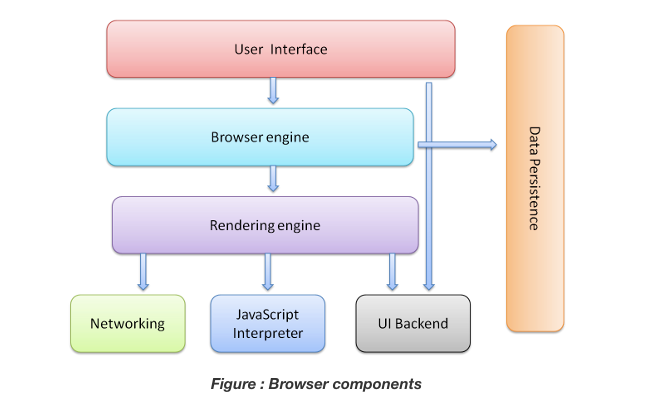
زمان بررسی معماری مرورگر ها متوجه میشویم که هر مرورگر از ۷ بخش که در عکس پایین میبینید تشکیل شده است که هر کدام از این بخش ها تکهای از پازل دریافت و ساخت صفحات وب هستند.

User interface
این بخش باعث تعامل کاربر با محیط اصلی مرورگر و صفحه وبسایتی میشود که درخواست دریافت آن را داده است.این صفحات از المانهایی مثل دکمه٫ فرم و …. تشکیل شده اند که در هر مرورگر با ظاهر متفاوت مشاهده میشوند.
Browser Engine
از این بخش به عنوان هسته اصلی مرورگر میتوان یادکرد. این بخش رابط اصلی بین User interface و Rendering Engine است تا موارد مورد نیاز هر دو طرف برای این ارتباط را مثل حافظه داخلی یا دسترسی به کارت شبکه را فراهم سازد.
Rendering Engine
این بخش همانطور که از اسم آن مشخص است٫ مسئول دریافت صفحات از وبسرویس و ساخت آنهاست.این بخش با کد های Html و XML ساختار و بدنه اصلی هر صفحه را میسازد و با استفاده از CSS استایل های مورد نظر را روی ساختار اصلی اعمال میکند.بعد از این مراحل صفحه ساخته شده و در معرض دید کاربر قرار میگیرد.
Networking
همانطور که بالاتر بررسی کردیم٫ مرورگرها باید با وبسرویسها در تعامل باشند که این موضوع نیازمند دسترسی به اینترنت است. بخش Networking مسئول برقراری ارتباط با وب سرویس ها به همراه پروتکلهایی نظیر HTTPS و FTP است و همچنین امنیت ارتباط با وب سرویس را برقرار میکند.
Javascript engine
در طراحی فرانتاند وب سایت ها٫ علاوه بر کدهای html و css ٫ از کد های javascript هم برای ایجاد محیط تعاملی با کاربر استفاده میشوند. Javascript engine مسئول اجرای کد های جاوا اسکریپت موجود در صفحات است.
UI Backend
اگر یک وب سایت را با چندین مرورگر بررسی کنیم٫ متوجه میشویم المان هایی مثل پخش کننده صدا و ویدیو٫ فرم ٫ باکس های انتخابی (Select box) و …. در هر مرورگر و هر سیستم عامل متفاوت است. دلیل این تفاوت بخش UI backend است. زمانی که در یک صفحه از فرم برای دریافت اطلاعات از کاربر استفاده میشود٫ Rendering Engine برای نمایش این فرم از Ui Backend برای نحوه لود کردن این فرم استفاده میکند که بخش Ui backend برای هر مرورگر در هر سیستم عامل به صورت مجزا ساخته شده است.
Data Storage
بخشهایی که بالا بررسی کردیم امکان ذخیره اطلاعات روی هارد دیسک سیستم شما را ندارند. یعنی بخش Rendering Page برای هر بار درخواست باید صفحه را از نو بسازد. تنها بخشی که امکان ذخیره اطلاعات روی هارد دیسک را دارد٫ بخش Data storage است. مرورگر ها نیاز دارند بخشی از اطلاعات را مثل کوکیها روی سیستم شما ذخیره کنند که با کمک این بخش قادر به انجام این کار هستند.
در مواردی که بالا باهم بررسی کردیم٫ بخش های درگیر در Render engine را شناختیم و نحوه کلی کارکرد آنها را بررسی کردیم اما چگونه این بخش های با کمک یکدیگر صفحهای را با درخواست ما به یک لینک میسازند؟
زمانی که کاربر در مرورگر دامنه geekszone.ir را وارد میکند٫ Rendering engine با کمک بخش Network به سرورهایی که به عنوان DNS برای دامنه ست شده اند ٫ درخواست برای دریافت ip وبسرور ارسال میکند. بعد از دریافت ip ٫ مستقیما با وب سرور ارتباط برقرار میکند تا به محتوای صفحه برسد.
بعد از ارسال درخواست٫ Rendering engine محتوای تشکیل دهنده صفحه را در بخش کوچک ۸ کیلوبایتی دریافت میکند.
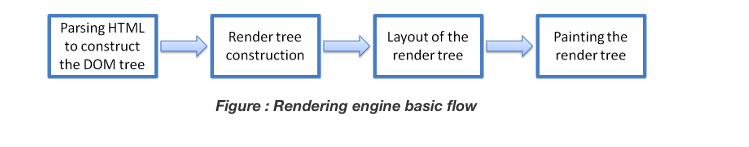
بعد از تکمیل شدن بستههای ارسالی از وبسرور٫ مسیر اولیه ساخت صفحه که دارای ۴ مرحله است شروع میشود.

۱ - Rendering Engine با کدهای Html ساختار اصلی صفحه را میسازد و Css به کار رفته در صفحات را به ساختار اصلی اضافه میکند. بعد از این فرایند٫ المانهای html به node تبدیل میشوند و Dom را میسازند.
۲- در مرحله بعدی ٫ مرورگر render tree میسازد. render tree در واقع المان های داخل Dom هستند با این تفاوت که render tree مشخص میکند کدام المانهای Dom باید در صفحه لود شوند.
۳- در این مرحله render tree وارد فرایند layout process میشوند. تا اینجا Dom ساخته شده و با استفاده از render tree ما میدانیم که کدام المانها باید در صفحه لود شوند. اما یک سوال مهم: این المانها در کجای صفحه باید لود شوند؟
جواب این سوال وظیفه اصلی layout process است. layout process وظیفه دارد محل دقیق قرار گیری هر المان را محاسبه کند.
۴ - آخرین مرحله paint است. این مرحله render tree را که در مرحله layout process ٫ محل قرارگیری هر المان در آن مشخص شده را با کمک Ui backend تبدیل به صفحه وب سایت برای کاربر میکند.
همانطور که بالاتر هم بررسی کردیم فرایند ساخت صفحات در هر مرورگر منحصر به خودش است که باعث سخت شدن کار برنامهنویسان فرانتاند میشوند تا کد ها با سازگاری بالا بین همه مرورگر ها بزنند.
با درک این موضوع که مرورگرها چگونه کار میکنند٫ برنامهنویسان دید بهتری در مورد نحوه عملکرد وبسایتها به دست میآورند در نتیجه وبسایت های با کیفیتتری توسعه میدهند که در هم مرورگر به بهترین شکل ممکن خودی نشان دهد.
اگر برنامهنویسان موفق به درک نحوه نمایش محتوا در هر مرورگر شوند به سادگی قابلیت ساخت وب سایت های سازگار را در خود ایجاد میکند.
اگر قصد کسب اطلاعات بیشتر در مورد نحوه کار مروگرها دارید٫ میتوانید ویدیو زیر را از چنل Dav Xiang در یوتیوب تماشا کنید. (لطفا فیلترشکن خود را روشن کنید)
اگر در مورد محتوای مطرح شده در مقاله انتقاد یا سوالی دارید از طریق ایمیل [email protected] با من در ارتباط باشید.
با آرزوی موفقیت٫ علی امیری
منابع
Understanding the Role of Rendering Engine in Browsers
Powered by Froala Editor

