PWA چیست؟


در دنیای امروز که اینترنت به رگهای حیاتی کسبوکارها تبدیل شده، حضور پررنگ در فضای دیجیتال حرف اول را میزند. از همین رو، طراحی سایتهای اختصاصی به امری ضروری برای هر کسبوکاری تبدیل شده است. اما داستان به اینجا ختم نمیشود! با گسترش تجارت الکترونیک، طراحی سایتهای فروشگاهی نیز رونق چشمگیری گرفته و صاحبان کسبوکارها به دنبال راههایی برای افزایش فروش آنلاین خود هستند.
اما این پیشرفت تکنولوژی فقط محدود به دنیای وب نبوده است. شرکتهای تولیدکننده تلفنهای همراه نیز با هوشمندتر کردن محصولات خود، گامی نو در جهت ارائه امکانات کامپیوترهای شخصی در قالبی کوچک برداشتند. این موضوع، دریچهای نو به سوی دنیای اپلیکیشنها گشود، به طوری که امروزه برای هر نیازی، اپلیکیشنی مجزا طراحی شده است.
اما در سال 2015، گوگل با چالشی جدید روبهرو شد: چگونه میتوان اپلیکیشنها را بدون اشغال فضای حافظه گوشی، به امکانات وب مجهز کرد؟ پاسخی به این پرسش، سرآغاز طراحی وباپلیکیشنها بود.
وباپلیکیشنها، نسخههای تحت وب اپلیکیشنهای موبایل هستند که برخلاف نسخههای PWA، بیشتر بر روی عملکرد تمرکز دارند تا محتوا. تکنولوژی، با پیشرفتهای خود، به عنوان نقطه محوری در تغییرات و ارتقاءهای زیادی در دنیای وب شناخته شده است. این پیشرفتها، به طور مستقیم بر تجربه کاربری در محیط آنلاین تأثیرگذار بوده و مفهوم Progressive Web Apps (PWA) یکی از نمونههایی است که با ادغام و وارد کردن ویژگیهایی از اپلیکیشنهای موبایل، به منظور ارتقاء تجربه کاربری، پیشتاز شده است.
در ادامه، به جزئیات توسعه PWA و تأثیرات بسیار مثبت آن بر دنیای توسعه وب میپردازیم.
اپلیکیشن بومی یا Native چیست؟
سیستم عامل اندروید و iOS، دو سیستم عامل محبوب کاربران برای موبایل میباشند. اندروید توسط گوگل توسعه یافته و در انواع مختلفی از دستگاههای موبایل از جمله گوشیهای هوشمند، تبلتها و ساعتهای هوشمند به کار گرفته میشود. در مقابل، iOS توسط شرکت اپل توسعه یافته و تنها در دستگاههای تولیدی این شرکت نظیر آیفون، آیپد و اپل واچ استفاده میشود. این دو سیستم عامل نه تنها به خاطر عملکرد و قابلیتهای گستردهای که ارائه میدهند، بلکه به دلیل اکوسیستم قوی نرمافزاری و سختافزاری خود، در میان کاربران بسیار محبوب هستند.
یک اپلیکیشن بومی (Native Application)، اپلیکیشنی است که به طور مشخص برای یک دستگاه موبایل توسعه داده شده است. به این معنی که این اپلیکیشنها با استفاده از زبانهای برنامهنویسی و ابزارهای توسعه مرتبط با سیستم عامل خاصی طراحی و پیادهسازی میشوند. مثلا یک اپلیکیشن موبایل که فقط قابل اجرا بر روی موبایلهایی با سیستم عامل اندروید میباشد، یک اپلیکیشن بومی اندروید محسوب میشود. این اپلیکیشنهای بومی، معمولاً توسط فروشگاههای نرمافزاری آنلاین مانند گوگل پلی (Play Store)، اپ استور (App Store) و بازارهای مشابه قابل دانلود و نصب میباشند.
اپلیکیشنهای بومی دارای مزایای متعددی هستند. از جمله:
- بهینهسازی برای سیستم عامل خاص: اپلیکیشنهای بومی به طور خاص برای یک سیستم عامل طراحی شدهاند، بنابراین میتوانند از تمامی قابلیتها و منابع سختافزاری و نرمافزاری دستگاه به بهترین شکل ممکن استفاده کنند. این بهینهسازی منجر به عملکرد بهتر و تجربه کاربری روانتر میشود.
- دسترسی به قابلیتهای دستگاه: اپلیکیشنهای بومی میتوانند به طور مستقیم به ویژگیها و امکانات دستگاه مانند دوربین، GPS، حسگرها، بلوتوث و غیره دسترسی داشته باشند. این امکان به توسعهدهندگان اجازه میدهد تا اپلیکیشنهایی با قابلیتهای پیشرفته و کاربردی طراحی کنند.
- پشتیبانی از اعلانها (Push Notifications): اپلیکیشنهای بومی میتوانند از سیستم اعلانهای پیشرفته سیستم عامل استفاده کنند. این قابلیت به کاربران اجازه میدهد تا بهروزرسانیها و اطلاعیهها را به صورت لحظهای دریافت کنند، حتی زمانی که اپلیکیشن بسته است.
- رابط کاربری یکپارچه: با استفاده از ابزارها و کتابخانههای رسمی توسعه، اپلیکیشنهای بومی میتوانند رابط کاربری منطبق با استانداردهای طراحی سیستم عامل داشته باشند. این یکپارچگی باعث میشود که کاربران احساس راحتی بیشتری در استفاده از اپلیکیشن داشته باشند.
- عملکرد و کارایی بالا: به دلیل استفاده مستقیم از منابع سختافزاری و بهینهسازی برای یک سیستم عامل خاص، اپلیکیشنهای بومی عملکرد و کارایی بالاتری نسبت به اپلیکیشنهای وب یا اپلیکیشنهای هیبریدی دارند.
با این حال، توسعه اپلیکیشنهای بومی نیاز به تخصص در زبانها و ابزارهای خاص هر سیستم عامل دارد. برای مثال، اپلیکیشنهای اندروید معمولاً با زبان برنامهنویسی جاوا یا کاتلین و با استفاده از Android Studio توسعه داده میشوند، در حالی که اپلیکیشنهای iOS با زبانهای برنامهنویسی Swift یا Objective-C و با استفاده از Xcode توسعه مییابند.
اپلیکیشنهای بومی به طور کلی از طریق فروشگاههای نرمافزاری آنلاین مانند گوگل پلی (برای اندروید) و اپ استور (برای iOS) در دسترس کاربران قرار میگیرند. این فروشگاهها نه تنها به عنوان یک بستر توزیع عمل میکنند، بلکه فرآیندهای نظارتی و امنیتی خاصی را نیز برای اطمینان از کیفیت و امنیت اپلیکیشنها اعمال میکنند. کاربران میتوانند با جستجو در این فروشگاهها، اپلیکیشنهای مورد نیاز خود را پیدا کرده و به راحتی دانلود و نصب کنند.
به طور خلاصه، سیستمهای عامل اندروید و iOS با ارائه محیطهای توسعه قوی و پشتیبانی از اپلیکیشنهای بومی، امکان ایجاد اپلیکیشنهای پیشرفته و کارآمد را برای توسعهدهندگان فراهم میکنند و از طریق فروشگاههای نرمافزاری آنلاین، این اپلیکیشنها را به دست کاربران میرسانند.
وب اپلیکیشن چیست؟
طراحی دو اپلیکیشن برای پلتفرمهای اندروید و Ios برای جذب حداکثر مخاطب، راهکاری رایج در میان کسبوکارها است. دسترسی آسان و عدم نیاز به اینترنت، از مزایای اپلیکیشنها محسوب میشوند. با این حال، طراحی اپلیکیشن هزینهبر است و این موضوع برای کسبوکارهایی که قصد طراحی دو اپلیکیشن را دارند، دوچندان خواهد بود.
علاوه بر این، نصب اپلیکیشن فضای ذخیرهسازی تلفن همراه کاربر را اشغال میکند و ممکن است کاربر به دلیل کمبود حافظه، مجبور به حذف آن شود.
همه این معایب، زمینهساز ظهور وباپلیکیشنها یا PWAها شده است. وباپلیکیشنها نسل جدیدی از اپلیکیشنها هستند که بر روی مرورگرها اجرا میشوند.
برخلاف اپلیکیشنهای موبایل، وباپلیکیشنها نیازی به نصب ندارند و به راحتی از طریق مرورگر در دسترس کاربران قرار میگیرند.
وباپلیکیشنها را میتوان ترکیبی از وبسایت و اپلیکیشن موبایل دانست، با این تفاوت که مزایای هر دو را به طور همزمان ارائه میکنند.
وب اپلیکیشن یک نوع اپلیکیشن است که از طریق مرورگر اینترنت قابل دسترسی است. این اپلیکیشنها به ویژه به دنبال ایجاد تجربه کاربری شبیه به اپلیکیشنهای موبایل میباشند. به عبارت دیگر، آنها از تکنولوژیهای وب برای ارائه خدمات و امکانات مشابه به اپلیکیشنهای نیتیو (Native) استفاده میکنند.
وب اپلیکیشنها از طریق مرورگرها مانند Google Chrome، Mozilla Firefox یا Safari قابل دسترسی هستند و نیازی به دانلود و نصب از مارکتها ندارند. این ویژگی به کاربران امکان میدهد که به راحتی به اطلاعات و خدمات مورد نظر خود دسترسی یابند بدون اینکه نیاز به فضای ذخیرهسازی اضافی یا پردازشهای پیچیده باشد.
ویژگیهای وب اپلیکیشن شامل قابلیت کار در حالت آفلاین، نصب به صفحه اصلی دستگاه، بهروزرسانی تدریجی و امنیت بالا میباشد. این ویژگیها به کاربران این امکان را میدهند که به سرعت و بهروز به تجربه بهتری در دنیای وب دست پیدا کنند و بدون نگرانی از مشکلاتی نظیر اتصال اینترنت یا نیاز به دانلود نرمافزارهای حجیم. وب اپلیکیشنها به عنوان یک گزینه سبک و سریع در توسعه نرمافزارها به ویژه برای برخی کسب و کارها و خدمات، مورد استفاده قرار میگیرند.
PWA چیست؟
وباپلیکیشنها یا PWAها (Progressive Web Apps) نوع جدیدی از اپلیکیشنها هستند که توسط گوگل در سال ۲۰۱۵ معرفی شدند. این اپلیکیشنها برخلاف اپلیکیشنهای موبایل، نیازی به نصب ندارند و به راحتی از طریق مرورگر در دسترس کاربران قرار میگیرند. این نوع اپلیکیشنها با هدف ترکیب بهترین ویژگیهای وبسایتها و اپلیکیشنهای موبایل طراحی شدهاند تا تجربه کاربری بهتری را فراهم کنند.
Progressive Web App یا به اختصار PWA، نوعی از وب اپلیکیشن است که از ویژگیها و قابلیتهای مشابه با اپلیکیشنهای نیتیو (Native) برخوردار است اما از طریق مرورگر قابل دسترسی است. این اپلیکیشنها با بهرهگیری از تواناییهای پیشرفته تکنولوژی وب، سعی در شبیهسازی تجربه کاربری نیتیو دارند و به کاربران این امکان را میدهند که به راحتی به آنها دسترسی پیدا کنند. کاربران با وارد کردن آدرس URL وباپلیکیشن، به آن دسترسی خواهند داشت. وباپلیکیشنها طوری طراحی شدهاند که تجربهای شبیه به اپلیکیشنهای موبایل را برای کاربران ارائه میکنند. این بدان معناست که PWAها قابلیتهای بسیاری از جمله سرعت بالا، امکان کار به صورت آفلاین، push notifications، و بهینهسازی برای نمایش در تمامی دستگاهها را دارند. یکی از مزایای بزرگ وباپلیکیشنها این است که کاربران نیازی به دانلود و نصب اپلیکیشن از فروشگاههای اپلیکیشن ندارند که این موضوع میتواند حجم دیتا و فضای ذخیرهسازی مورد نیاز را کاهش دهد. علاوه بر این، PWAها به طور خودکار بهروزرسانی میشوند، بنابراین کاربران همیشه به نسخهی جدید و بهبود یافته دسترسی دارند بدون اینکه نیاز به دخالت دستی داشته باشند.
از نظر توسعهدهندگان نیز، ایجاد یک وباپلیکیشن میتواند مزایای زیادی داشته باشد. به دلیل اینکه وباپلیکیشنها با استفاده از تکنولوژیهای وب مانند HTML، CSS و JavaScript ساخته میشوند، توسعهدهندگان میتوانند از دانش موجود خود برای ساخت این اپلیکیشنها استفاده کنند و نیازی به یادگیری زبانهای برنامهنویسی جدید ندارند. همچنین، توسعهدهندگان میتوانند با یک بار کدنویسی، اپلیکیشن خود را در تمامی دستگاهها و پلتفرمها ارائه دهند، که این امر باعث صرفهجویی در زمان و هزینههای توسعه میشود.
به طور کلی، PWAها به دلیل مزایای بسیاری که برای کاربران و توسعهدهندگان دارند، به سرعت در حال محبوبیت و گسترش هستند و آیندهای روشن در دنیای فناوری اطلاعات پیشبینی میشود.
PWA با توجه به ویژگیهای خاص خود تفاوتهای مهمی با وب اپلیکیشنهای سنتی دارد. از جمله این ویژگیها میتوان به قابلیت کار در حالت آفلاین (Offline First) اشاره کرد که به کاربران این امکان را میدهد که بدون اتصال به اینترنت هم از برنامه استفاده کنند. همچنین، قابلیت نصب به صفحه اصلی (Add to Home Screen) به کاربران اجازه میدهد که PWA را مستقیماً در صفحه اصلی دستگاههای خود قرار دهند و بدون نیاز به ورود به مارکتها از آن استفاده کنند.
یکی از مهمترین ویژگیهای PWA ارتقاء تدریجی (Progressive Enhancement) است. این به معنای این است که اگر مرورگر یا دستگاه کاربر از ویژگیهای خاصی پشتیبانی نکند، PWA همچنان به صورت کامل کار خواهد کرد، اما اگر قابلیتهای جدیدی اضافه شوند، تجربه کاربری بهبود خواهد یافت.
در نتیجه، Progressive Web App به عنوان یک راهکار نوین در توسعه وب، ترکیبی از ویژگیهای به روز و قابلیتهای کاربردی از دو دنیای وب و اپلیکیشنهای نیتیو را در اختیار کاربران و توسعهدهندگان قرار میدهد.

تاریخچه PWA
در حین رشد فراگیر دستگاههای هوشمند و تحولات سریع در دنیای وب، نیاز به ارائه تجربه کاربری نزدیک به اپلیکیشنهای موبایل بر روی مرورگرها به چالش کشیده شد. تاریخچه Progressive Web Apps (PWA) به عنوان یک راهکار نوآورانه به این چالش پاسخ داد.
در دهه 1990، با ظهور وب و تکنولوژیهای اولیه، امکان ایجاد صفحات استاتیک با HTML و ارتباط با سرور از طریق پروتکل HTTP امکانپذیر شد. با گذر زمان و افزوده شدن CSS و JavaScript، تکنولوژیهای وب پیشرفت کردند و امکانات بیشتری برای تعامل با کاربر فراهم شد.
در سال 2007 با معرفی iPhone و ظهور دستگاههای هوشمند، نیاز به تجربه کاربری بهتر و نزدیکتر به اپلیکیشنهای موبایل به وجود آمد. این نیاز منجر به ظهور برنامههای تلفن همراه (Mobile Apps) با استفاده از نیتیو تکنولوژیها شد.
در سال 2015، گوگل با معرفی ویژگیهای Service Workers توسط توسعهدهندگان نقش بزرگی در ایجاد PWA ایفا کرد. این ویژگیها امکان کار آفلاین و اجرای پسزمینه بر روی مرورگرها را ارتقاء داد.
سال 2016 با معرفی اصطلاح Progressive Web Apps توسط گوگل به عنوان یک راهکار نوین، شاهد آغاز یک دوره جدید در توسعه وب بود. این ایده به تدریج به پیشرفتهای بزرگی در تجربه وب کاربران منجر شد و در سالهای بعد، PWA به عنوان یک الگوی معتبر و پرکاربرد در دنیای توسعه وب تشخیص داده شد.
از سال 2019 به بعد، PWA در صنایع گوناگون مانند فروشگاههای آنلاین، رسانهها و حتی اپلیکیشنهای دولتی به کار گرفته شده و توسعه و بهروزرسانی مستمر تکنولوژیهای PWA ادامه داشته است. تاریخچه PWA نشان از پیشرفتهای بزرگ در ترکیب امکانات اپلیکیشنهای نیتیو با وب و ارائه تجربه کاربری مناسب بر روی مرورگرها است.
تفاوت وباپلیکیشن و وب سایت
وبسایت مجموعهای از صفحات مختلف است که به یک دیگر متصل اند و روی فضای اینترنت قرار دارند و معمولاً دارای یک صفحه اصلی است. صفحات وبسایت روی یک سرور قرار دارند. هدف اصلی طراحی وبسایت، معرفی یک فرد، شرکت یا مجموعه است؛ از این رو در طراحی وبسایت، محتوا بسیار مهم است. وبسایتها معمولاً شامل اطلاعاتی ثابت و قابل مشاهده برای عموم هستند که میتواند شامل مقالات، اخبار، محصولات، خدمات و اطلاعات تماس باشد. کاربران معمولاً به منظور دریافت اطلاعات یا بازدید از یک مجموعه خاص به وبسایتها مراجعه میکنند.
در مقابل، وب اپلیکیشن یک نرمافزار تحت وب است که معمولاً با هدف انجام کار خاصی طراحی میشود و محتوای خاصی را در بر نمیگیرد. این نرمافزارها به کاربران اجازه میدهند که فعالیتهای تعاملی را انجام دهند. از مشهورترین وب اپلیکیشنهایی که بسیاری از ما از آن استفاده میکنیم میتوان به سرویس ایمیل گوگل یا Gmail اشاره کرد. وب اپلیکیشنها معمولاً شامل قابلیتهایی مانند فرمهای ورودی داده، تعامل با بانک اطلاعاتی و ایجاد تجربه کاربری پویا هستند. در وب اپلیکیشنها، هر کاربر معمولاً نام کاربری و کلمه عبور مختص به خود را دارد و از طریق آن به نرمافزار تحت وب دسترسی خواهد داشت.
در ادامه بارزترین تفاوتهای وبسایت و وب اپلیکیشن را بررسی میکنیم:
هدف و کارکرد:
- وبسایتها عمدتاً برای ارائه اطلاعات و معرفی طراحی میشوند. هدف آنها ارائه محتوای ثابت به کاربران است.
- وب اپلیکیشنها برای انجام وظایف خاص و تعامل با کاربر طراحی میشوند. آنها به کاربران اجازه میدهند تا فعالیتهای خاصی مانند ارسال ایمیل، خرید آنلاین یا مدیریت دادهها را انجام دهند.
تعامل با کاربر:
- در وبسایتها تعامل کاربر محدود به مشاهده و مرور محتوا است.
- در وب اپلیکیشنها تعامل بیشتری با کاربر وجود دارد. کاربران میتوانند دادهها را وارد کنند، درخواستهایی را ارسال کنند و نتایج را دریافت کنند.
پویایی محتوا:
- وبسایتها دارای محتوای ثابتی هستند که به ندرت تغییر میکند.
- وب اپلیکیشنها دارای محتوای پویایی هستند که میتواند بر اساس تعاملات کاربر تغییر کند و بهروزرسانی شود.
تکنولوژیهای مورد استفاده:
- وبسایتها معمولاً با استفاده از HTML، CSS و گاهی JavaScript ساخته میشوند.
- وب اپلیکیشنها علاوه بر HTML، CSS و JavaScript از تکنولوژیهای پیچیدهتری مانند AJAX، APIها و فریمورکهای مختلفی برای تعامل با سرور و مدیریت دادهها استفاده میکنند.
مدیریت کاربران:
- وبسایتها معمولاً نیاز به مدیریت کاربر ندارند و همه کاربران میتوانند به محتوای آن دسترسی داشته باشند.
- وب اپلیکیشنها معمولاً سیستم مدیریت کاربر دارند که شامل نام کاربری و کلمه عبور برای دسترسی به بخشهای مختلف اپلیکیشن است.
امنیت:
- امنیت در وبسایتها بیشتر به حفاظت از محتوای ثابت محدود میشود.
- در وب اپلیکیشنها، امنیت اهمیت بالاتری دارد زیرا دادههای حساسی مانند اطلاعات کاربری و تراکنشهای مالی مدیریت میشود.
به طور خلاصه، وبسایتها و وب اپلیکیشنها هر دو ابزارهای مهمی در دنیای اینترنت هستند، اما هدفها و کاربردهای متفاوتی دارند. وبسایتها بیشتر برای ارائه اطلاعات و معرفی استفاده میشوند، در حالی که وب اپلیکیشنها برای انجام وظایف خاص و تعامل با کاربران طراحی شدهاند. هر دو ابزار با استفاده از تکنولوژیهای وب ساخته میشوند، اما میزان تعامل، پویایی محتوا و نیاز به امنیت در وب اپلیکیشنها بیشتر است.

ویژگیهای PWA چیست؟
- عدم نیاز به اتصال دائمی به اینترنت (Offline First):یکی از ویژگیهای برجسته PWA قابلیت کار در حالت آفلاین است. این ویژگی این امکان را به کاربران میدهد که بدون نیاز به اتصال به اینترنت، از امکانات و خدمات PWA بهرهمند شوند. این امکان به تجربه کاربری افراد در شرایط اتصال نامناسب یا عدم دسترسی به اینترنت کمک میکند.
- نصب به صفحه اصلی (Add to Home Screen):کاربران میتوانند PWA را به سادگی به صفحه اصلی دستگاه خود اضافه کرده و به عنوان یک اپلیکیشن مستقل از آن استفاده کنند. این ویژگی باعث افزایش دسترسی سریع و آسان به PWA میشود و کاربران میتوانند بدون نیاز به مراجعه به مارکتهای نرمافزار، از امکانات آن بهرهمند شوند.
- ارتقاء تدریجی (Progressive Enhancement): PWA از توانایی ارتقاء تدریجی بهره میبرد. این به معنای این است که اگر مرورگر یا دستگاه کاربر از ویژگیهای خاصی پشتیبانی نکند، PWA همچنان به صورت کامل کار خواهد کرد. اما اگر قابلیتهای جدیدی اضافه شوند، تجربه کاربری بهبود خواهد یافت.
- امنیت (Security):استفاده از پروتکل HTTPS یک ویژگی امنیتی مهم در PWA است. این اقدام به اطمینان از امانت اطلاعات کاربران و جلوگیری از حملات امنیتی کمک میکند.

وب اپلیکیشنها چگونه کار میکنند؟
در طراحی وب اپلیکیشنها این امکان به آنها داده میشود که هم میتوانند به صورت آنلاین مورد استفاده قرار گیرند و هم آفلاین. در وب اپلیکیشنهای آفلاین، هسته اصلی برنامه در cache مرورگر ذخیره شده و در صورتی که ارتباط با اینترنت نیز قطع شود، این اپلیکیشنها بارگذاری خواهند شد و هنگام اتصال مجدد، اپلیکیشن بهروزرسانی خواهد شد.
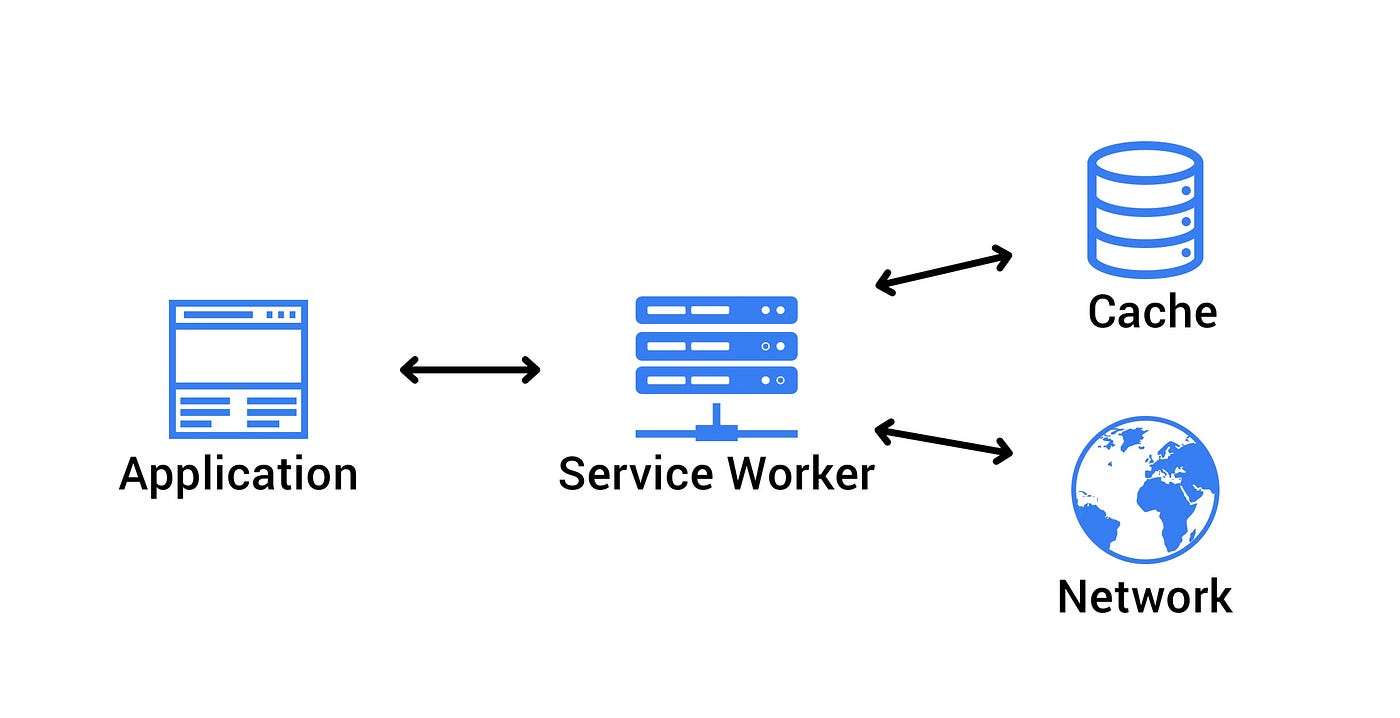
این قابلیت به وسیلهی تکنولوژیهای پیشرفتهای مانند Service Workers و Cache API امکانپذیر شده است. Service Workers به عنوان یک اسکریپت جداگانه در مرورگر عمل میکنند و بین شبکه و مرورگر قرار میگیرند. این اسکریپتها به وب اپلیکیشن اجازه میدهند که درخواستهای شبکه را رهگیری کرده و پاسخهای مناسب را از کش (Cache) برگردانند. این فرآیند نه تنها امکان استفاده از اپلیکیشن به صورت آفلاین را فراهم میکند، بلکه عملکرد و سرعت بارگذاری را نیز بهبود میبخشد.

با استفاده از Cache API، توسعهدهندگان میتوانند به صورت دقیق مشخص کنند که کدام منابع (مانند فایلهای HTML، CSS، JavaScript و تصاویر) باید در کش مرورگر ذخیره شوند. این منابع سپس میتوانند حتی در زمانی که دستگاه به اینترنت متصل نیست، بارگذاری شوند. به عنوان مثال، کاربران میتوانند ایمیلهای خود را در Gmail مشاهده و پاسخ دهند حتی زمانی که ارتباط اینترنتی ندارند، و به محض برقراری مجدد ارتباط، ایمیلها ارسال میشوند و اطلاعات جدید بهروزرسانی میشود.
از دیگر مزایای این قابلیت میتوان به تجربه کاربری بهتر اشاره کرد. کاربران میتوانند به سرعت به وب اپلیکیشن دسترسی پیدا کنند بدون اینکه منتظر بارگذاری از اینترنت باشند. همچنین، این قابلیت برای مناطقی که اتصال اینترنتی ضعیف یا ناپایدار دارند، بسیار مفید است. وب اپلیکیشنهای آفلاین میتوانند به کاربران این امکان را بدهند که بدون وقفه به استفاده از خدمات و انجام وظایف خود بپردازند.
به طور کلی، قابلیت استفاده از وب اپلیکیشنها به صورت آفلاین یکی از ویژگیهای برجسته و مهمی است که تجربه کاربری را بهبود میبخشد و اطمینان حاصل میکند که کاربران همیشه و در هر شرایطی میتوانند به اپلیکیشنها دسترسی داشته باشند. این ویژگی باعث افزایش رضایت کاربران و بهرهوری بیشتر از اپلیکیشنها میشود.
کاربردهای PWA چیست؟
PWA به عنوان یک راهکار چندوجهی برای بسیاری از صنایع و کسب و کارها مفید است. این فناوری نوین در حوزه توسعه وب، در بسیاری از زمینهها تأثیرگذار بوده و به طور گسترده در موارد زیر به کار میرود:
فروشگاههای آنلاین:
PWA به فروشگاههای آنلاین این امکان را میدهد که تجربه خرید آنلاین را به سطح بالاتری ارتقاء دهند. قابلیت کار در حالت آفلاین، نصب به صفحه اصلی و امکانات پیشرفته دیگر، ارتباط مستقیم و سریع با مشتریان را تسهیل میکند.
رسانهها:
برنامههای خبری، پخش زنده، و پلتفرمهای رسانهای از PWA برای ارائه محتوای پویا و بهروز به کاربران بهره میبرند. این اپلیکیشنها با قابلیت ارتقاء تدریجی، همیشه تازه و جذاب باقی میمانند.
اپلیکیشنهای دولتی:
PWA در اپلیکیشنهای دولتی به عنوان یک راهکار سریع و ایمن برای ارائه خدمات به شهروندان مورد استفاده قرار میگیرد. امکانات امنیتی آن و توانایی کار در حالت آفلاین، به دسترسی آسان و مدیریت اطلاعات بهبود میبخشد.
سایر صنایع:
PWA به عنوان یک راهکار کارآمد در سایر زمینهها نیز مورد استفاده قرار میگیرد. از جمله این صنایع میتوان به آموزش آنلاین، سفر و گردشگری، سلامت و پزشکی اشاره کرد. امکانات این اپلیکیشنها در ارتقاء تجربه کاربری و ارائه خدمات موثر نقش بسزایی ایفا میکند.
مزیتهای PWA چیست؟
گسترش و توسعه این مزایا نشاندهنده اهمیت PWA در کاهش هزینهها و ارتقاء تجربه کاربری بیشتر است، که برای توسعهدهندگان و کسب و کارها به عنوان یک گزینه هوشمندانه مطرح میشود.
هزینه کمتر:
ساخت و توسعه Progressive Web Apps (PWA) باعث کاهش هزینهها در مقایسه با نیتیو اپلیکیشنها میشود. این امکان به توسعهدهندگان این اپلیکیشنها اجازه میدهد تا با هزینه کمتری، تحت وب و اپلیکیشنهای موبایل را توسعه دهند.
نگهداری و بهروزرسانی آسان:
PWA با امکاناتی مانند سرویسکارگرها (Service Workers) و ارتقاء تدریجی، به توسعهدهندگان این امکان را میدهد که بهروزرسانیها و نگهداری سیستم را به سادگی و بدون نیاز به مداخله کاربران انجام دهند. این ویژگی منجر به مدیریت بهتر و بهروز نگهداری اپلیکیشن میشود.
دسترسی گسترده:
PWA از طریق مرورگرهای مختلف قابل دسترسی است و بدون نیاز به دانلود از مارکتها، کاربران به سرعت میتوانند به این اپلیکیشنها دسترسی یابند. این ویژگی منحصر به فرد این امکان را به کاربران میدهد که بدون هیچ محدودیتی از خدمات PWA استفاده کنند و در نتیجه، دسترسی گستردهتری به این اپلیکیشنها را فراهم میکند.

حرفآخر
Progressive Web Apps (PWA) به عنوان یک نوآوری در دنیای توسعه وب ظهور یافته و با استفاده از ویژگیهایی همچون کارآیی آفلاین، نصب به صفحه اصلی، و امکانات پیشرفته دیگر، تجربه کاربری را به سطح جدیدی ارتقاء داده است. این راهکار به توسعهدهندگان این امکان را میدهد که از تکنولوژیهای وب به صورتی پیشرفتهتر و نزدیکتر به اپلیکیشنهای موبایل بهرهمند شوند.
تاریخچه PWA از آغاز دهه 1990 با ایجاد صفحات وب ابتدایی شروع شده و با معرفی ویژگیهای Service Workers توسط گوگل در سال 2015، این مفهوم به سرعت جاذبه یافت. از آن زمان، استفاده گسترده از PWA در صنایع مختلف به ویژه در فروشگاههای آنلاین، رسانهها، و حتی اپلیکیشنهای دولتی افزایش یافته است.
توسعه و بهروزرسانی مداوم تکنولوژیهای PWA نشان از تعهد جدی توسعهدهندگان به ایجاد یک تجربه کاربری فوقالعاده و جلب توجه بیشتر در دنیای توسعه وب دارد. PWA به عنوان یک گزینه هوشمندانه برای توسعهدهندگان فراهم آمده است که هم ترکیب کارایی اپلیکیشنهای نیتیو با امکانات و گسترش وب را فراهم میکند و هم هزینهها و زمان مرتبط با توسعه نیتیو را کاهش میدهد. اگر در مورد محتوای مطرح شده در مقاله انتقاد یا سوالی دارید از طریق ایمیل [email protected] با من در ارتباط باشید.
با آرزوی موفقیت٫علی امیری

